ロゴの作成
下のロゴを作ってみます。

Step.1 新しい画像の作成
 |
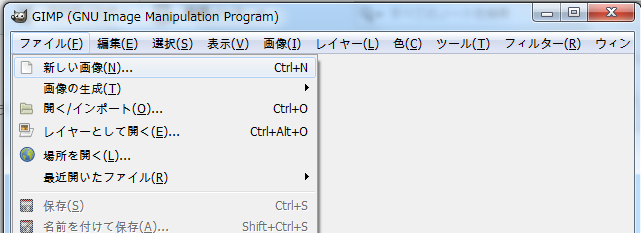
新しい画像をクリック。 |
 |
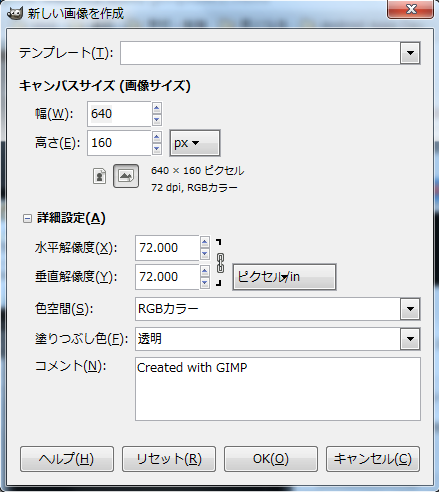
詳細設定を開いて、サイズ・色などを決める。(今回は、サイズ640×160px、透明で作成) |
 |
結果。 |
Step.2 テキストを入力する
 |
ツールボックスの「テキスト」をクリック |
※ツールボックスが表示されていない場合
 |
 |
| ツール→ツールボックスで表示 | ツール→テキスト |
 |
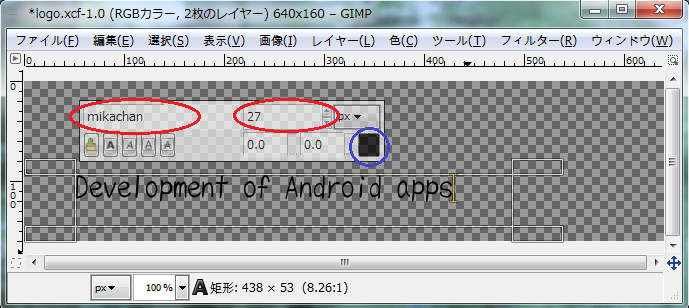
キャンパスの適当な位置をクリックして文字を入力。(フォント・文字サイズは赤丸で変更) |
 |
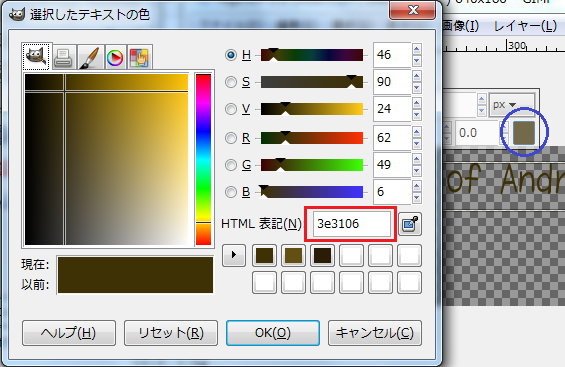
青丸をクリックして色を変更。(この色を他でも使う場合はHTML表記をメモする) |
Step.3 編集した画像を保存する
 |
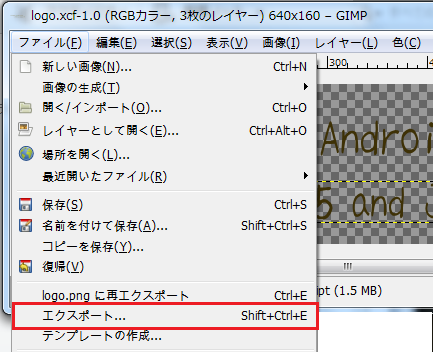
思い通りの画像ができたら、ファイル→エクポートで保存。 |
 |
画像ファイルで開くとこんな感じで完成。 |
次のページ:レイヤーの結合