レイヤーの結合
画像を編集していると、レイヤーが増えて面倒になることがあります。
これはもう変えないなぁ。と思ったレイヤーを1つにまとめる方法(レイヤーの結合方法)を説明します。
Step.1 レイヤーの確認

例えば、ロゴ作成で作った画像。
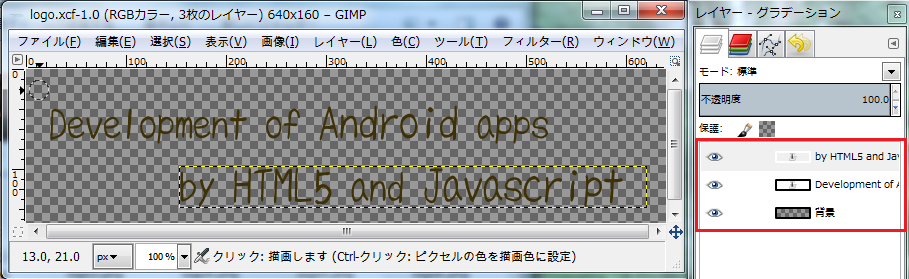
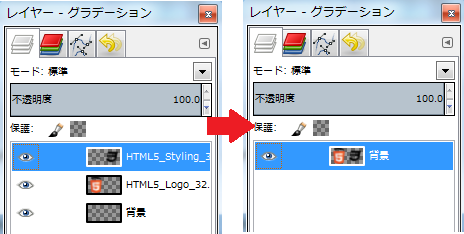
1つの画像に見えますが、レイヤー・グラデーションを見ると3枚のレイヤーでできていることが分かります。
これを結合してみます。
Step.2 レイヤーの結合
 |
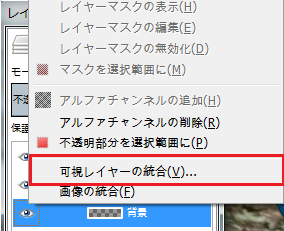
目のマーク上で右クリック→可視レイヤーの結合 |

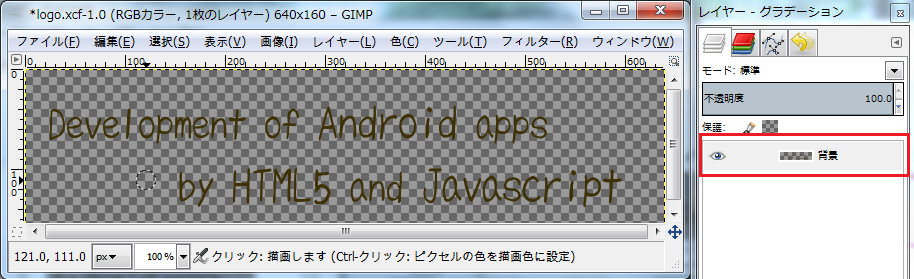
1枚になりました。
フッター部分で使用されている画像の作成
Step.1 画像を取り込む
まずはファイル→新しい画像→サイズ64×32pxで作成(今回取り込む2つの画像が32×32pxであるため)
 |
ドラッグ&ドロップで取り込めます。 |
 |
取り込んだ2枚が重なっていますので、ツールボックスの移動を使って位置を調整します。 |
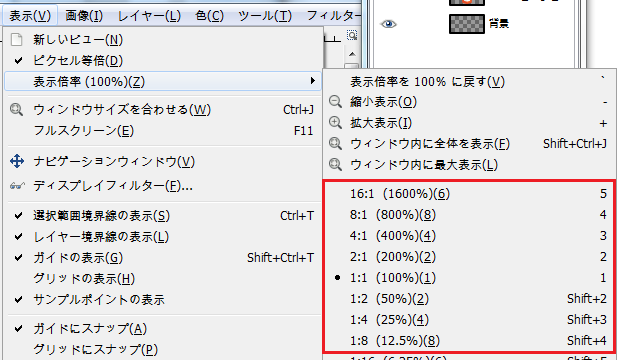
※画像が小さくて見づらい場合
 |
拡大表示を利用する。 |
 |
調整完了! |
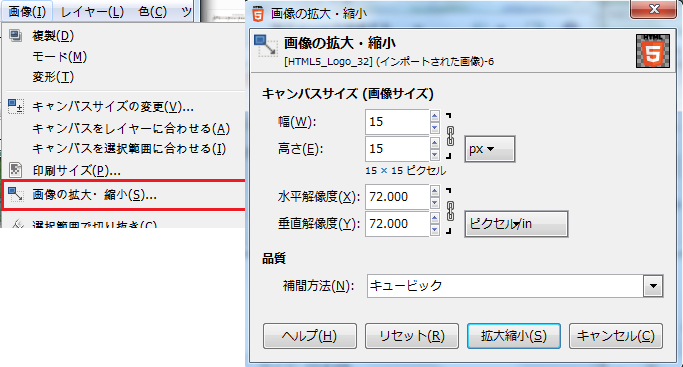
Step.2 画像の縮小・拡大

現在のサイズが64×32pxなので、30×15pxに縮小します。(画像→画像の拡大・縮小)
Step.3 1枚のレイヤーにまとめて完成!

![]()
完成!