キャンパスのサイズの変更・レイヤーの塗りつぶし
 |
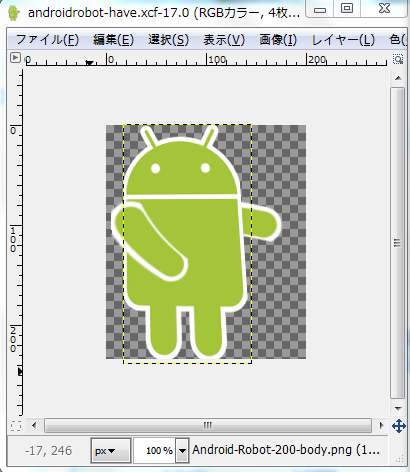
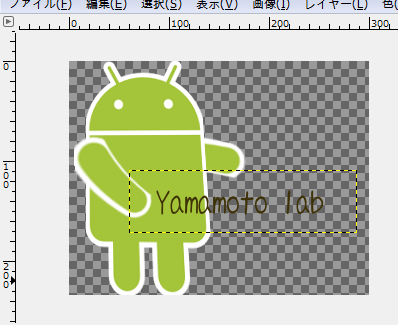
前項で作ったこの画像に色々なものを持たせていきます。 |
Step.1 キャンパスのサイズの変更
 |
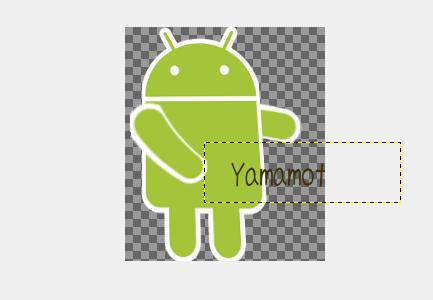
テキストも入力しましたが元画像が小さいため、入りきっていません。 |
 |
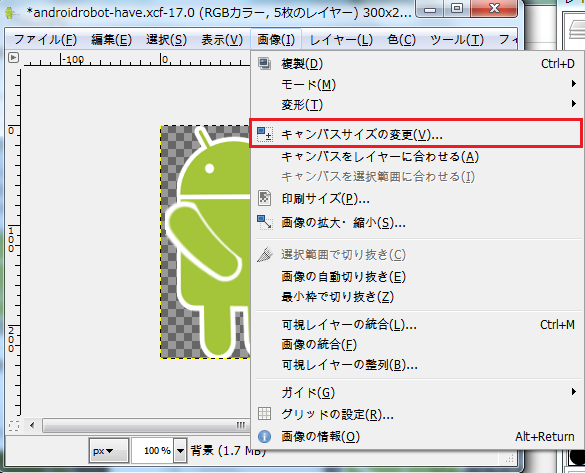
画像→キャンバスのサイズの変更(※キャンバスとは、その画像の大元の部分。最初に設定した画像。) |
 |
このようにキャンバスのサイズが変更できます。 |
Step.2 レイヤーを塗りつぶす
 |
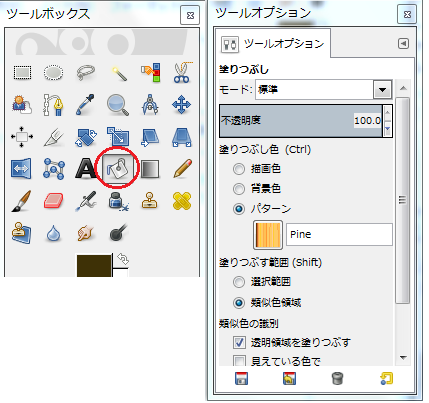
ツールボックスの[塗りつぶし]を選択。ツールオプションで塗りつぶす色・範囲を指定。 |
 |
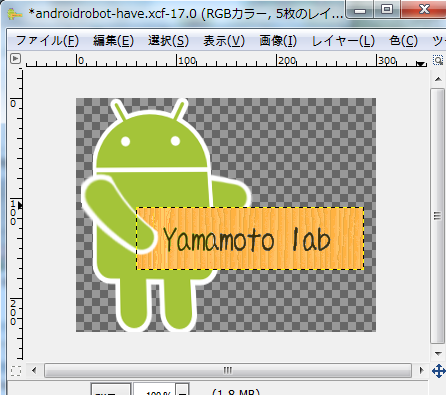
キャンバスの塗りつぶしたいところをクリックして完了。 |
同じように画像を作ってみました。
 |
 |
 |
 |
前のページ:画像を切り抜く・変形する・遠近法