画像を切り抜く・変形する・遠近法
 |
この可愛いロボット君ですが、このポーズだけでは面白くありません。 かと言って一から作れる技量もないので、この画像を利用して他のポーズを作ってみます。 |
Step.1 画像を切り取る
 |
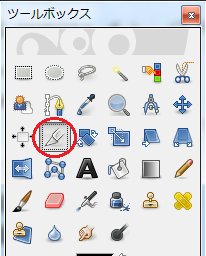
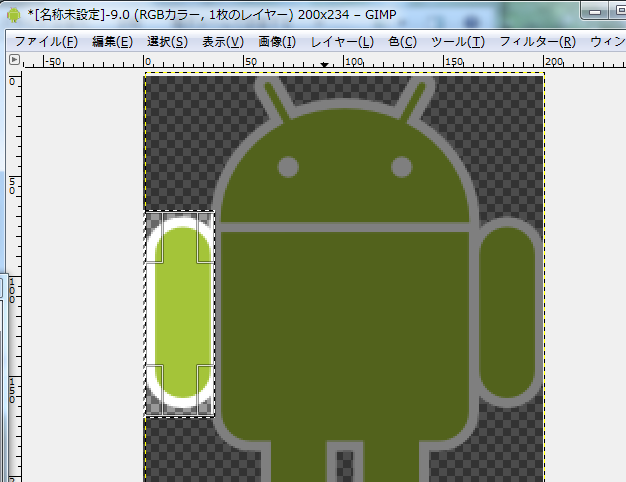
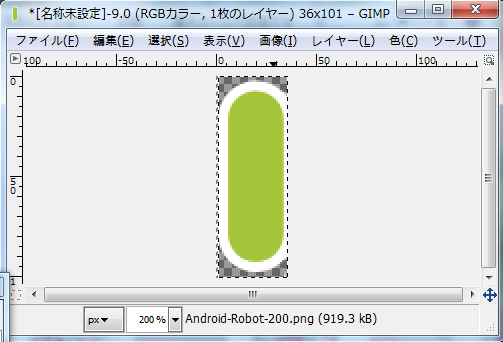
画像をGIMPに取り込み、ツールボックスの[切り抜き]を選択。 |
 |
無残にもロボットの右腕切断します。(腕を囲い、Enter) |
 |
この腕のみを画像として保存しておきます。(´・ω・`) |
 |
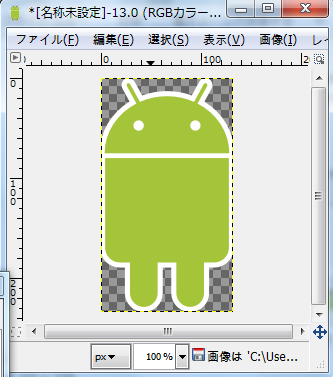
同じように、胴体だけのものも作ります。 |
Step.2 胴体と腕を組み合わせる
 |
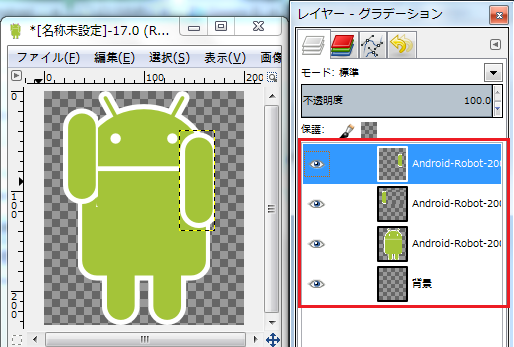
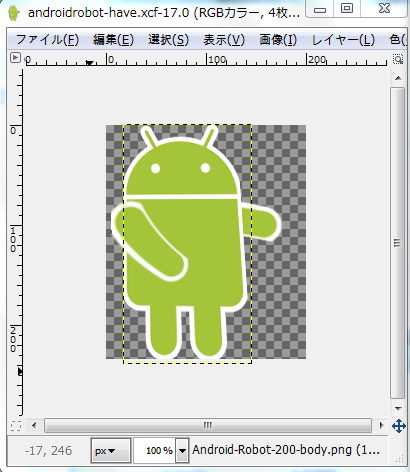
新しい画像(200×234px・透明)を作成し、胴体と腕2本を取り込む。 ここでレイヤーの重なる順番と表示の仕方を説明します。赤丸は画像を構成しているレイヤーの数と順番を表しており、上のレイヤーほど画面の手前側にあることを意味します。 |
 |
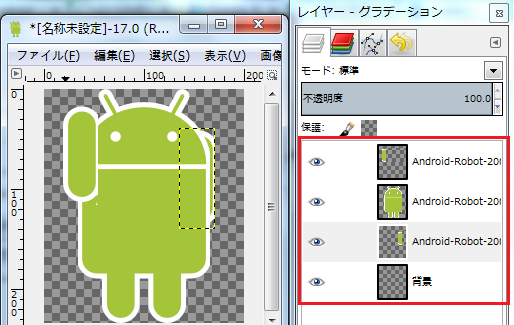
図のように、レイヤー・グラデーション側で左腕が胴体より奥に来るように移動すると、胴体の後ろに隠れることが確認できます。 |
Step.3 画像を変形する
 |
ツールボックスの[ケージ変形]を選択。 |
 |
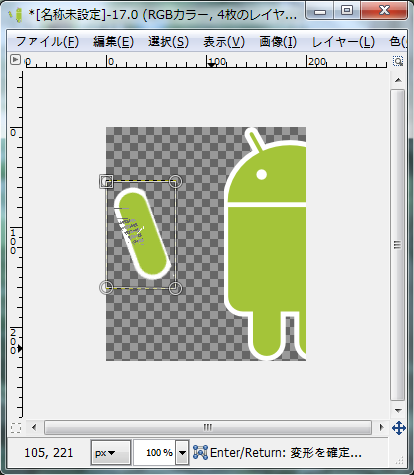
図のように、始点と終点が一致するように変形したい部分をクリックして囲います。 |
 |
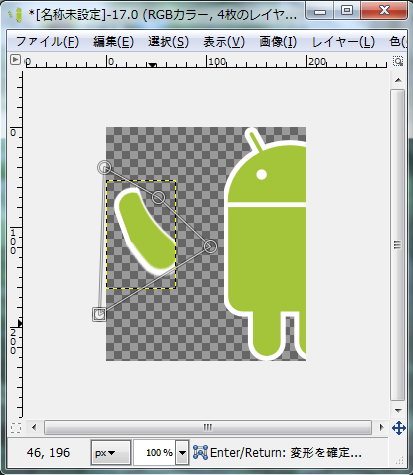
ケージの各点(今回は4つ)を移動させて、求める形になったらEnterで確定します。 |
 |
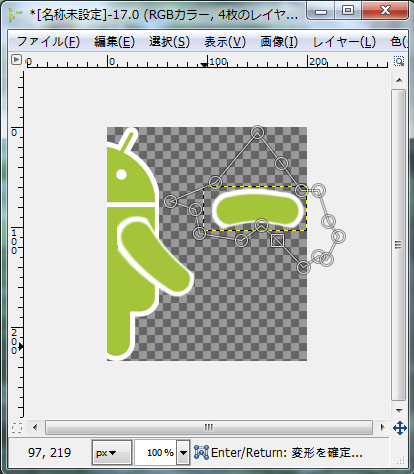
左腕も同じように変形します。図のようにケージの点をより多く選んだ方が、より細やかに変形ができます。 |
Step.4 遠近法
 |
胴体もせっかくなので、いじります。 ツールボックスの[遠近法]を選択。 |
 |
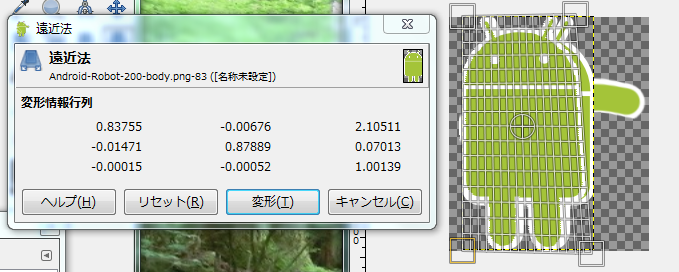
胴体を囲む4つの□を移動させて遠近感をつけます。 |
 |
結果。何か持たせたくなる画像ができました。 |
前のページ:画像を回転する | 次のページ:キャンパスのサイズの変更・レイヤーの塗りつぶし