ホームページにHTMLのタグを表示する
ホームページ作成時に使用するHTMLのタグ。これ自体をホームページに載せる方法を説明します。
「何言ってんの?普通に載せればいいんじゃない?」と最初は私も思って、<p>タグの間に入力するとエラーが・・・。さらに改行やスペースを反映させるのが大変・・・。
とりあえず苦労したので、①<pre>タグを利用する方法、②SyntaxHighlighterというツールを利用する方法の2つを紹介します。
①<pre>タグを利用する方法
<pre>タグはPreformatted Textの略で、<pre>~</pre>で囲まれた範囲のソースに記述されたスペース・改行などを、そのままで表示します。
ただし、多くのブラウザでは、<pre>~</pre>の範囲内でもあっても、 < と > は特殊文字として解釈されるので、&lt; と &gt; に置換する必要があります。(※「&」は本来半角ですが、ここでは説明のために全角で記述しています。)
実際に<pre>タグの間にindex.htmlの一部をコピー&ペーストし、< >を&lt; &gt;に変換すると、下記のようになります。
<div id="footer"> <ul id="footer-list"> <li><a href="index.html">ホーム</a></li> <li><a href="profile.html">プロフィール</a></li> <li><a href="creat-hp.html">HP作成</a></li> <li><a href="develop-apps.html">アプリ開発</a></li> <li><a href="gimp.html">画像編集</a></li%gt <li><a href="guideline.html">Google等の規約</a></li> <li><a href="reference.html">参考文献</a></li> <li><a href="link.html">リンク</a></li> </ul> <p>©Copyright Hayato Gokita. All rights reserved.</p> </div> <div id="footer-under"></div>
②SyntaxHighlighterというツールを利用する方法
"SyntaxHighlighter"とは、様々なプログラミング言語のソースを綺麗に表示できます。HTMLに "SyntaxHighlighter" の構成ファイルを読み込むよう記述しておき、あとは表示させたいソースをpre要素を使って記述するだけで簡単に使用できます。
設置方法
Step.1 "SyntaxHighlighter"をダウンロードする。
"SyntaxHighlighter"のサイトの右上の"download"でダウンロードする。
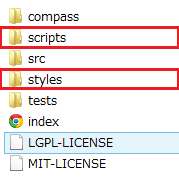
Step.2 ファイルを展開し、必要なフォルダだけを抜き出す。
 |
最低限必要なのは scripts と styles の2つです。 |
 |
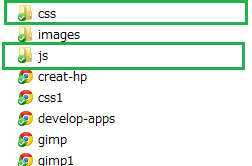
自分のサイトのひな形ファイルに必要なファイルを取り込みます。私の場合は、css というファイルにデザインを構成する styles を丸ごと入れ、js というファイルにソースを認識して変換する JavaScript を入れます。必ず shCore コアファイルは入れてください。言語ごとに異なる部分もあるので、使用する言語のものをアップロードしてください。(私の場合は HTML , CSS , JavaScript ですので、shBrushXml , shBrushCss , shBrushJScript を js フォルダに入れておきます。) |
Step.3 JavaScriptとしてリンクし、適用する。
HTMLのhead部分に以下を記述します。
<script type="text/javascript" src="js/shCore.js"></script>
これは"SyntaxHighlighter"の本体を読み込むものなので、必ず記述が必要です。
<script type="text/javascript" src="/js/shBrushXml.js"></script> <script type="text/javascript" src="js/shBrushJScript.js"></script> <script type="text/javascript" src="js/shBrushCss.js"></script>
同じように言語に準じてJavaScriptファイルを読み込んでおきます。
<link type="text/css" rel="stylesheet" href="css/styles/shCoreDefault.css">
ソースを表示する際のスタイルを指定します。この項目も必須です。(ここでは最も標準的なDefaultの設定しています。)
<script type="text/javascript">SyntaxHighlighter.all();</script>
リンクしたものをこれで動かしています。
Step.4 実際に使用する。
実際に使用する場合は preタグを使用して以下のように記述します。
<pre class="brush: (言語名);"> 表示するソース </pre>
(言語名)のところには、HTML の場合は html とします。
<pre class="brush: html;"> 表示するソース </pre>
同様に、CSS , JavaScript の場合は css , javascript とします。
<pre class="brush: css;"> 表示するソース </pre>
<pre class="brush: javascript;"> 表示するソース </pre>
注意する点としては、①の方法と同様に < と > は特殊文字として解釈されるので、&lt; と &gt; に置換する必要があることです。
実際に①と同様のソースを"SyntaxHighlighter"を使用して表示すると、以下のようになります。
<div id="footer"> <ul id="footer-list"> <li><a href="index.html">ホーム</a></li> <li><a href="profile.html">プロフィール</a></li> <li><a href="creat-hp.html">HP作成</a></li> <li><a href="develop-apps.html">アプリ開発</a></li> <li><a href="gimp.html">画像編集</a></li%gt <li><a href="guideline.html">Google等の規約</a></li> <li><a href="reference.html">参考文献</a></li> <li><a href="link.html">リンク</a></li> </ul> <p>©Copyright Hayato Gokita. All rights reserved.</p> </div> <div id="footer-under"></div>
綺麗に表示できます。色などはカスタマイズも可能です。(私も少しいじっています。)