画像を回転する
ロゴ作成で作ったこのロゴ。

このロゴはただ文字レイヤーを重ねただけで面白くありません。
そこで他の画像と組み合わせてみます。
 |
使用するのは、この画像。 |
通称Androidロボット。使っていいのかよ!という声にお答えして調べました。(こちらを参照してください。)
ロゴを改良する
以下のロゴを作ってみます。

Step.1 画像を取り込む
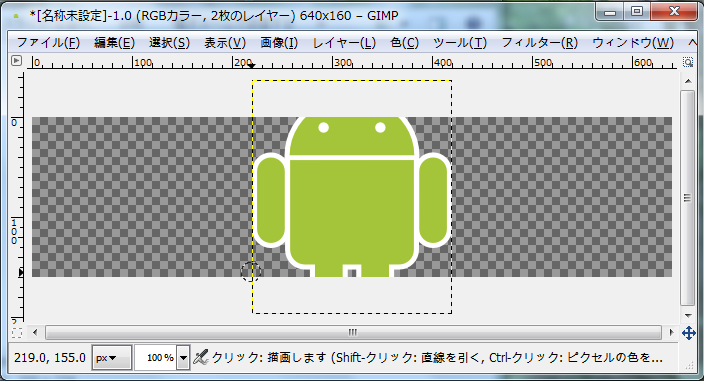
ファイル→新しい画像でサイズ640×160px・色は透明で作成。
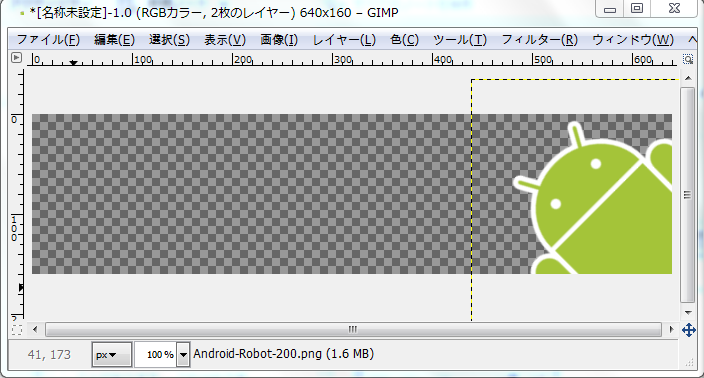
Android-Robot200.pngをドラッグ&ドロップして取り込む。
 |
結果。 |
Step.2 画像を回転させる
 |
ツールボックスの[移動]を使って位置を調整。 |
 |
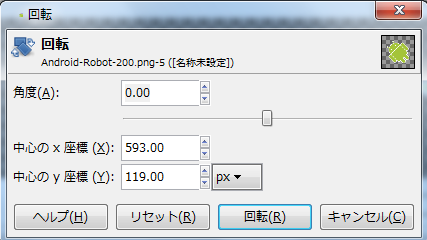
回転する角度・中心の座標(初期値は回転するレイヤーの中心の位置になっている)を設定。 |
 |
ツールボックスの[移動]を使って位置を調整。 |
 |
完了。 |
Step.3 既存のロゴと組み合わせる
 |
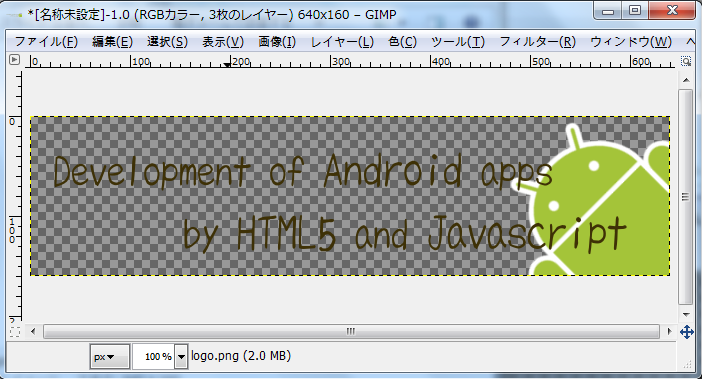
ロゴ作成で作った画像をドラッグ&ドロップで取り込み、位置を調整する。 |
 |
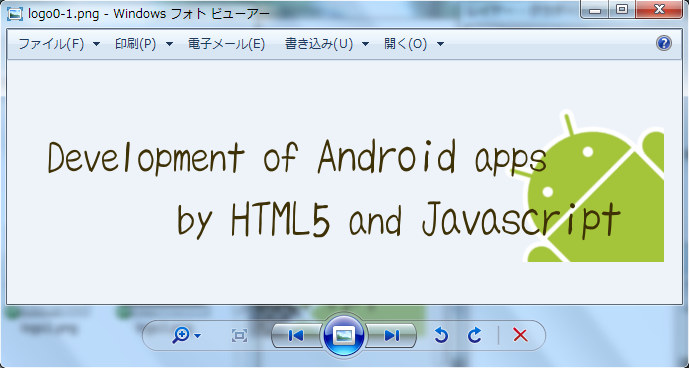
レイヤーを統合して、エクスポートで保存。完成!レイヤーを統合して、エクスポートで保存。完成! |
前のページ:レイヤーの結合 | 次のページ:画像を切り抜く・変形する・遠近法