WordPressの導入
難しい知識がなくてもHPが思い通りのHPが作れてしまうWordPress。ということで、ここからはWordPressを使って基本的なHPを作ってみるところまで順を追って説明していきます。まずはWordPressの導入方法をざっと説明します。
準備するもの
WordPressを導入するために必須となるものが大きく3つあります。①WordPress本体
WordPress公式HPからダウンロードしましょう。すぐ終わります。
②サーバー
作ったHPを世界中の誰でも見ることができる状態にするには、自分のPCの中にとどまらせていてはだめなわけです。インターネット上に公開しなければならないわけです。ですが、誰でも勝手に公開していいというわけではないんです。インターネットを地球に例えると、そこに自分のHPつまり我が家を立てるためには土地を借りなくてはなりません。その土地がサーバーです。つまり、HPを公開するためにはインターネット上に場所を借りなくてはいけないんですね。
サーバーを貸してくれるサービスをやっているところはたくさんありますが、WordPressを導入できるサーバーには条件がいくつかあり、それを満たしたサーバーを選ばなくてはなりません。絶対必要な条件は以下の2つ。
・MySQLが利用可能
・PHPが利用可能
※WordPressのバージョンに合ったものが必要
MySQLというのはデータベースの1つで、HPが完成した際に投稿した文書や画像などの様々なデータを保管しておく倉庫のようなものです。PHPはプログラミング言語の1つです。
これらを満たすサーバーとなるとなかなか無料のものでは厳しいのですが、比較的安価で使いやすいWordPressが利用できるサーバーをいくつか紹介しておこうと思います。
・ロリポップ!(ライトプラン):250円/月+初期費用1500円
・さくらレンタルサーバー(スタンダードプラン):500円/月+初期費用1000円
・お名前.COM(SD-11プラン):950円/月(初期費用なし)
ここから少し余談です。僕は今ロリポップ!のロリポプランを使っているのですが、一番最初にHPを作ったときはとにかく費用を安くおさえたかったのでロリポップ!のエコノミープラン(100円/月)を利用していました。ですがこのプランはMySQLが利用不可となっていて、通常WordPressは導入できないんですね。
ですが、エコノミープランにもSQLiteという簡易的なデータベースがついているようで、設定次第でWordPressを導入できるんです。(WordPress本体のソースコードを少し書き換えるのでちょっと面倒な作業にはなりますが...)何かあったときにロリポップ!のサポートの対象外になると思うので推奨はしませんが、MySQLでなくてもWordPressの導入ができますよという余談でした。
③ドメイン
先ほどサーバーは土地であるといいましたが、ドメインはインターネット上にある自分のHPの場所を示す住所のようなものです。Googleの検索ページのURLでいうと、「https://www.google.co.jp/」のwww.に続く「google.co.jp」の部分がドメインになります。
ドメインは基本的に有料で、年間いくらという風に契約するのが普通です。無料のドメインもあるのですが突然使えなくなったりするので避けた方がいいかなと思います。ロリポップ!なんかではサーバーの契約をすると1つドメインをもらえたりします。「○○.boo.jp」や「△△.lolipop.jp」のようなものしかないためSEO的には弱いかもしれませんが、はじめはこれでもいいかもしれません。
代表的なドメイン取得サイトを上げておきます。
・ムームードメイン
・お名前.com
WordPressの設置
準備が整ったところで、実際にWordPressをサーバーに設置したいと思います。サーバーによっては、細かな設定などはすべて一括でやってくれてユーザー名とパスワードを決めるだけ、みたいなところもあります。そういった場合、特にこだわりがない限りそれを使うのでいいと思います。WordPressをサーバーに設置するためには、FTPソフトが必要になります。FTPソフトというのは、自分のPCとインターネット上の自分のサーバーをつなぐ役割を持っています。WordPressは今自分のPCにダウンロードしたのだから、それを自分のサーバーにアップロードしなければいけないですよね。ということで今からその作業をします。
僕がHPを作った際に使用したのは「Dreamweaver CC」のFTPの機能ですが、今回はよく利用される「FFFTP」(ダウンロードはこちらから)を用い、サーバーはロリポップ!を例にとって説明しようと思います。(ロリポップ!にもWordPress簡単インストールというものがあるのですが今回は手動でインストールします。)
①接続の設定
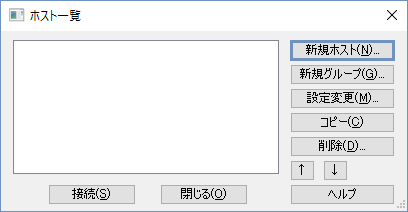
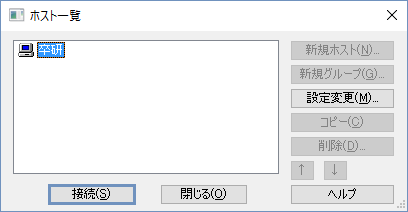
FFFTPを起動すると下のようなウィンドウが開くので、「新規ホスト」を選択します。

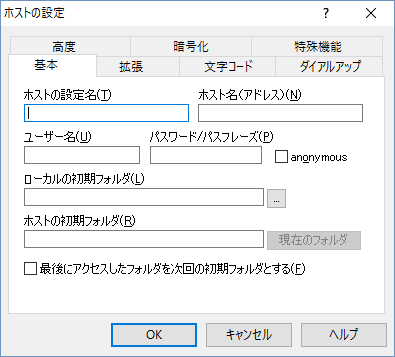
すると「ホストの設定」というウィンドウが開き、6つの入力欄を埋めろ的なことになります。ここが初めてだとどこに何を入れればいいのか分からずなかなか上手くいかなかったりします。(経験談です)

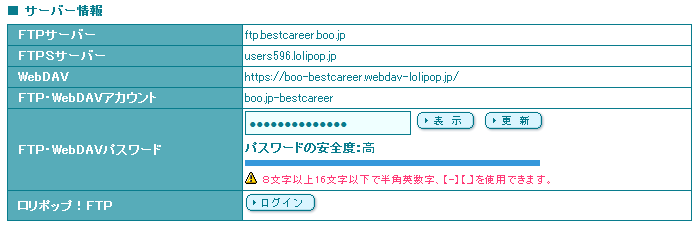
ロリポップ!にログインし、アカウント情報のページのサーバー情報を見ながら以下の表の通り埋めていきましょう。任意というところは埋めなくても問題はなかったです。
一応説明しておくと、ホストの設定名はつなぐサーバーに名前を付けておきましょうということなので本当になんでもOKです。設定しなかった場合はホスト名がそのまま自動で設定されました。ローカルの初期フォルダとホストの初期フォルダは、ファイルのやり取りをする際のデフォルトのアップロード元、アップロード先のことです。あとで自由に選んでアップロードすることができるので、特に設定する必要はないかなと思います。


②サーバーに接続
ホストの設定ができるとこんな感じで自分の設定したホスト名が表示されていると思います。接続を押してみましょう。

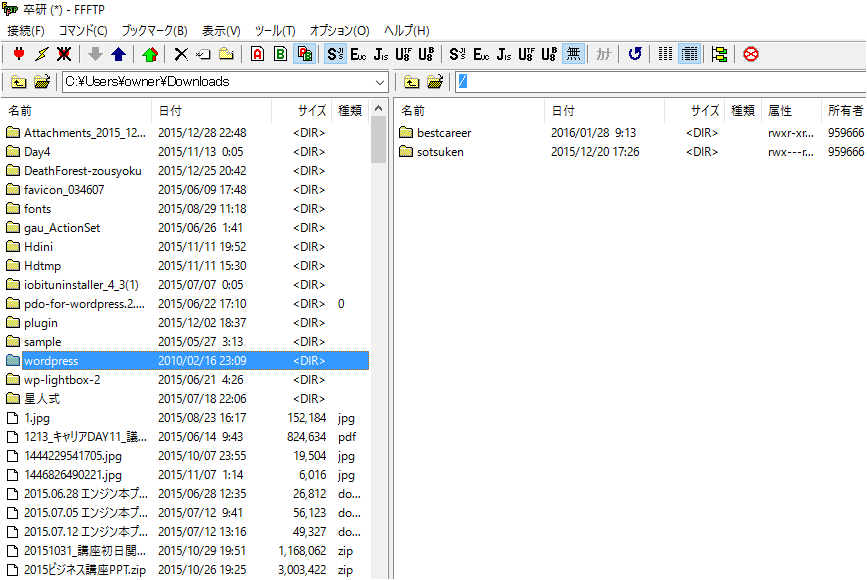
このように左右に2つの画面が表示されていれば接続成功です。左側が自分のPCの中、右側がサーバーです。今回は利用中のサーバーを用いたのですでに右側にフォルダがありますが、初めて接続した際は空になっているはずです。

③サーバーにアップロード
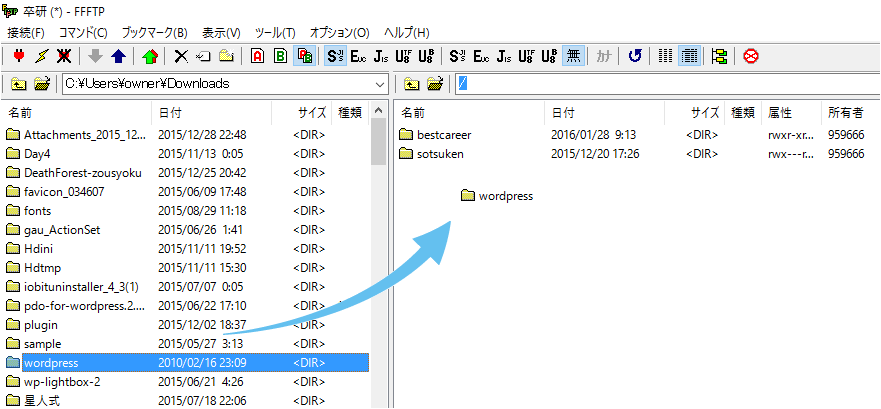
接続ができたらあとはファイルを選んでアップロードするだけです。ここまでFTPの方法について長々書いてしまいましたが、目的はWordPressの設置でしたね。FFFTPの自分のPC側から、ダウンロードしておいたWordPress本体を発見してください。それをフォルダごとサーバー側へドラッグ&ドロップすればアップロード完了です。

④WordPressのインストール
アップロードが完了したらブラウザから以下にアクセスします。
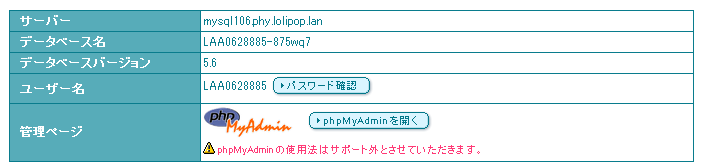
するとデータベースの情報を入力しろと言われるので、ロリポップ!のユーザーページの「Webツール」→「データベース」よりデータベースを作成します。以下の情報がみられる。

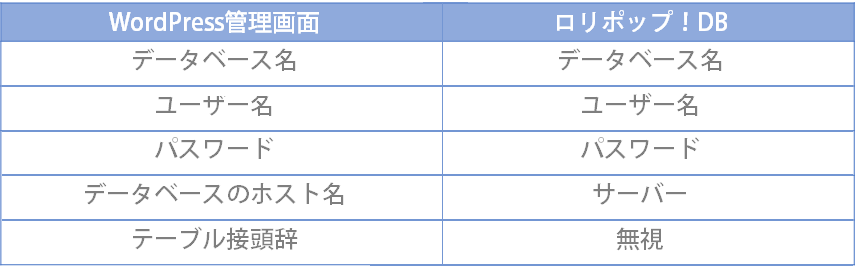
この画面を見ながら、以下の表に従って先ほどのWordPressの管理画面側に入力していきます。テーブル接頭辞というのはとりあえず無視してOKです。一応説明しておくと、WordPressを2つ以上設置するときに区別できるようにするためのものです。

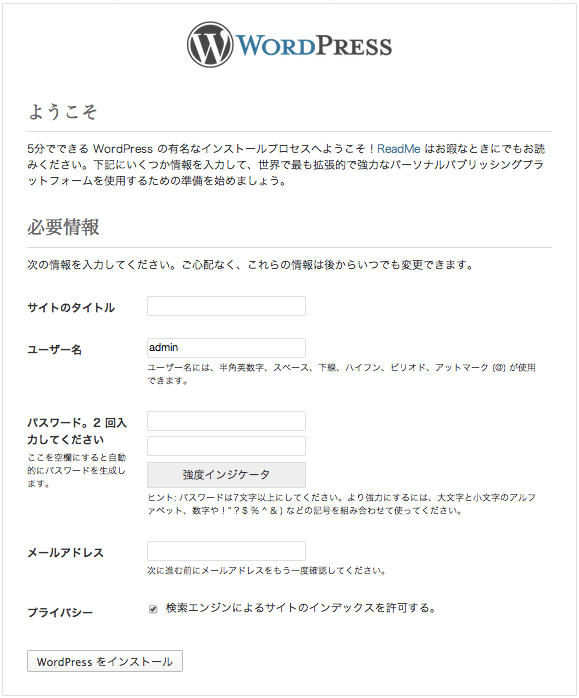
データベースの情報の入力が完了すると以下のような画面になり、「ようこそ」と心から歓迎されます。ここからようやくHPをつくるらしい感じになりました。
サイトのタイトル、ユーザー名、パスワード、メールアドレス全て入力します。ユーザー名とパスワードに関しては、今後HPを運営していくにあたってWordPressの管理画面にログインする際に要求されるものになります。サイトのタイトルはあとから簡単に変えられるので悩むようなら仮でいいのではないかなと思います。
最後に「WordPressをインストール」を押して完了です。ふぅ。

⑤完了
以後、「http://(自分のドメイン)/wp-admin/」でWordPressのログイン画面に入れるようになりました。また、「http://(自分のドメイン)/」からHPにアクセスしてみると、デフォルトのままですがHPができあがっていると思います。WordPressってすごい。
各種設定
しかしWordPressの本気はここからです。難しい知識なしに美しいデザインやレイアウトにできたり、便利な様々な機能を追加できたりするという話を「WordPressとは」でもしました。いよいよそこに入っていきます。その前に管理画面でできることの説明をざっとしておきます。

・投稿
ブログのような投稿ページの作成ができます。毎週更新やイベントが開催される毎に更新されるような、定期的に投稿されるページを作ります。
・固定ページ
HPの骨組みのようなページを作成できます。企業HPでいうと、会社概要や社員紹介、アクセス、お問い合せといったページを作ります。
・メディア
HP内で使われる画像、動画、pdfなどの様々なメディアはすべてここにアップロードし管理されます。
・外観
テーマの変更、メニューバーの設定、ソースコードの書き換えもここからできます。
・プラグイン
公式プラグインの簡単インストールができます。
・設定
サイトタイトルの変更、1ページにいくつの投稿を表示するか、なのど設定ができます。
使うのはこれくらいかなと思います。この管理画面左側のメニューは、プラグインを追加したりテーマを変更することで増えたり変わったりするので、適宜慣れていけばOKです。
テーマの変更
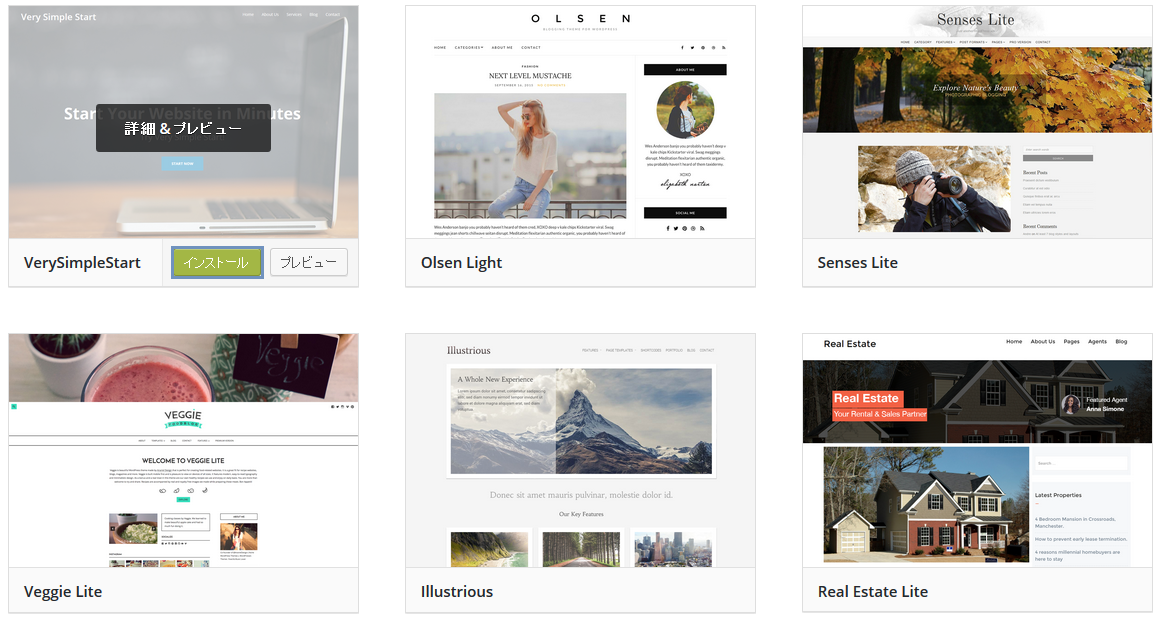
「外観」→「テーマ」を開き、「新規追加」から公式の無料テーマを簡単にインストールできます。公式のというのはWordPressに安全かつ優良ですよと認められているテーマという意味で、それでも何千ものテーマがあります。
メインとサイドバーの2列なのか、サイドバーなしの1列なのか、色は何色がいいか、など、作りたいHPのイメージができているのであれば、特徴フィルターから条件を絞って自分のイメージに近いものを選びましょう。

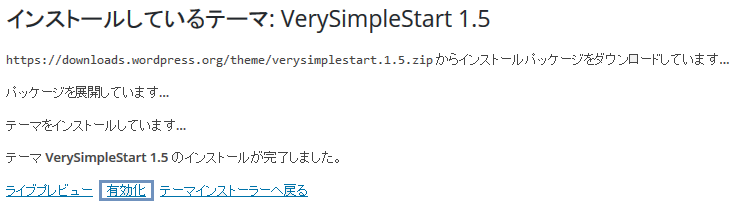
決まったら「インストール」を選択し、下のようなメッセージが表示されるのでテーマを「有効化」します。これで完了です。がらっとHPのデザイン、レイアウトが変わっていると思います。また、テーマのレイアウトや機能に対応して管理画面のメニューも変わっているかもしれません。

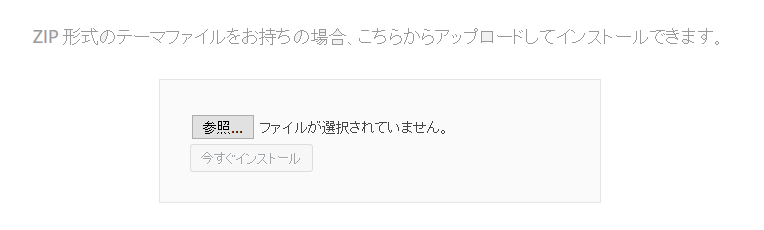
また、WordPressの管理画面からはインストールできなくても、優良なテーマはたくさんあります。中には有料で5000円くらいするようなテーマもあり、企業が使っているのを見かけたりします。公式でないテーマは調べるとたくさん見つかります。こういったテーマを使いたい場合は、「新規追加」→「テーマのアップロード」からアップロードすることで使えるようになります。その際はダウンロードしたままの.zip形式でアップロードしないと反映されなかったりします。

プラグインの導入
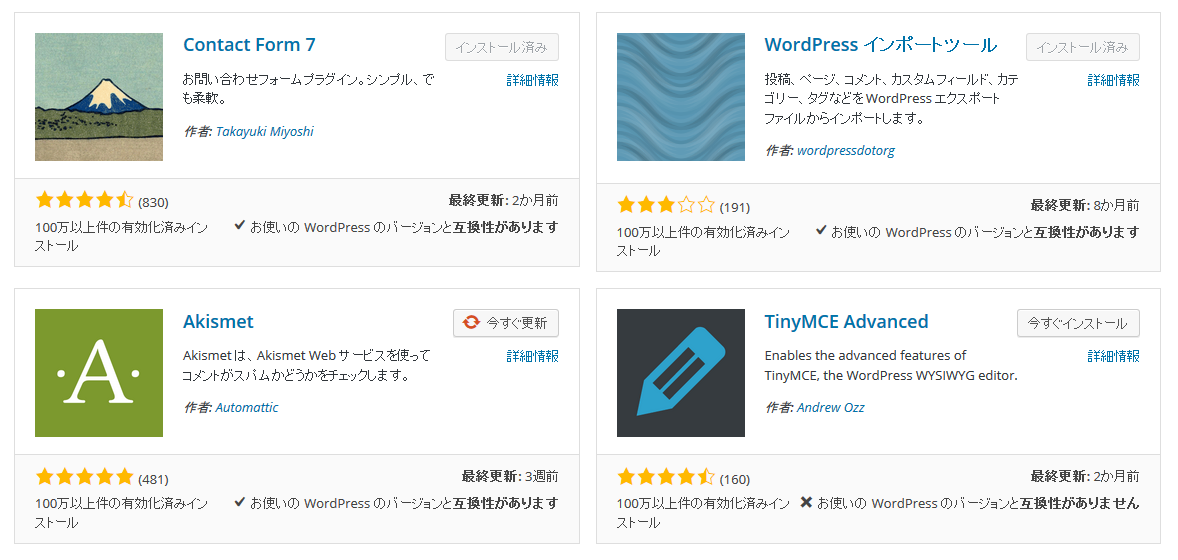
「プラグイン」→「新規追加」から自分の好きなプラグインをインストールできます。手順はほぼテーマのインストールと同じです。
ですが、普通はHPに導入したい機能があったらそれをGoogleで検索してみて、良さそうなのプラグインを見つけたらその名前をWordPressから検索→インストールという手順を踏むかなと思います。僕はそうしてます。
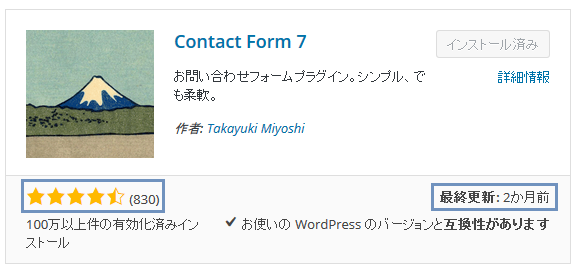
プラグインもテーマ同様自分でダウンロードしてきたものをWordPressにアップロードすることができるのですが、有名なプラグインは大体公式にあります。また、似たような機能でどのプラグインを選ぼうか迷ったときは、プラグインの最終更新が直近に行われているかどうか、評価の数が多くかつ高いかで判断すればよいです。特に最終更新については、半年以上更新がないものは今後いつ使えなくなるかわからないので避けた方がいいのではないかなと思います。

プラグインは便利だ!と言ってきましたが、デメリットもあって何でもかんでも導入してしまえというのはトラブルのもとになったりします。WordPressのバージョンアップによって使えなくなることもあったり、プラグイン同士の相性が悪いとバグがおきたりすることもたまにあります。ただそんな滅多にはないので、そういうこともあるんだくらいに頭の片隅に入れておけばいいです。
さいごに有名どころですが導入しておくと便利なプラグインをいくつか紹介しておきます。★マークは優先度です。
・Contact Form 7(★★☆)
お問い合せフォームを簡単に作れるプラグイン。
・Akismet(★★★)
スパムを防ぐためのプラグイン。初めからインストールされているはずなので特に気にする必要はないが大事なので間違って消さないように。
・Google XML Sitemaps(★★★)
Googleのためのサイトマップを作れるプラグイン。Googleのロボットは定期的にページを覗きに来るのだが、これを作っておくとHPの構造を早く正しく知ってもらうことができるためSEO上強いです。
・PS Auto Sitemap(★★☆)
こちらは人間用のサイトマップを作れるプラグイン。
・All in One SEO Pack(★★★)
SEO対策がパックになったプラグイン。
・Favicon by RealFaviconGenerator(★★☆)
ファビコンを作成できるプラグイン。
ファビコンというのは、ページにアクセスしたときにタブの左端に表示される小さな画像のことで、これがないと個人的には結構安っぽいページに感じてしまう気がします。
・Meta Slider(★☆☆)
画像を選ぶだけでスライダーを作れるプラグイン。スライダーというのはよく見る画像がふわっと切り替わったり横にスライドしながら切り替わったりするあれです。これをトップページに設定するだけでだいぶ印象が変わり、目をひくHPになります。
・Font Awesome 4 Menus(★☆☆)
アイコンを使えるようになるプラグイン。お問い合わせには手紙のマークを、検索には虫めがねのマークをつけたかったりしませんか。
・Huge IT lightbox(★☆☆)
クリックで画像を拡大できるようになるプラグイン。こういう地味な工夫で上品なHPという印象を受けたりします。
・Breadcrumb NavXT(★★☆)
パンくずをつけることができるプラグイン。パンくずというのは食べこぼしたパンのことです。嘘です。よくHPの上のメニューの下あたりに表示されたりする「ホーム > ダウンロード > Windows用」みたいなやつのことです。(なぜパンくずというかは調べてみると「へぇー」となります。)
ここまで難しいプログラミングチックな話は1つも出てきていませんが、ここまでの知識があれば立派なHPを作ることができます。はじめはそれで全然OKなのですが、WordPressに慣れてくるとここのデザインが気に入らないとか、もっとこういう機能がほしいといったことが出てくると思います。カスタマイズ編ではそのあたりに触れていこうと思います。